728x90
반응형

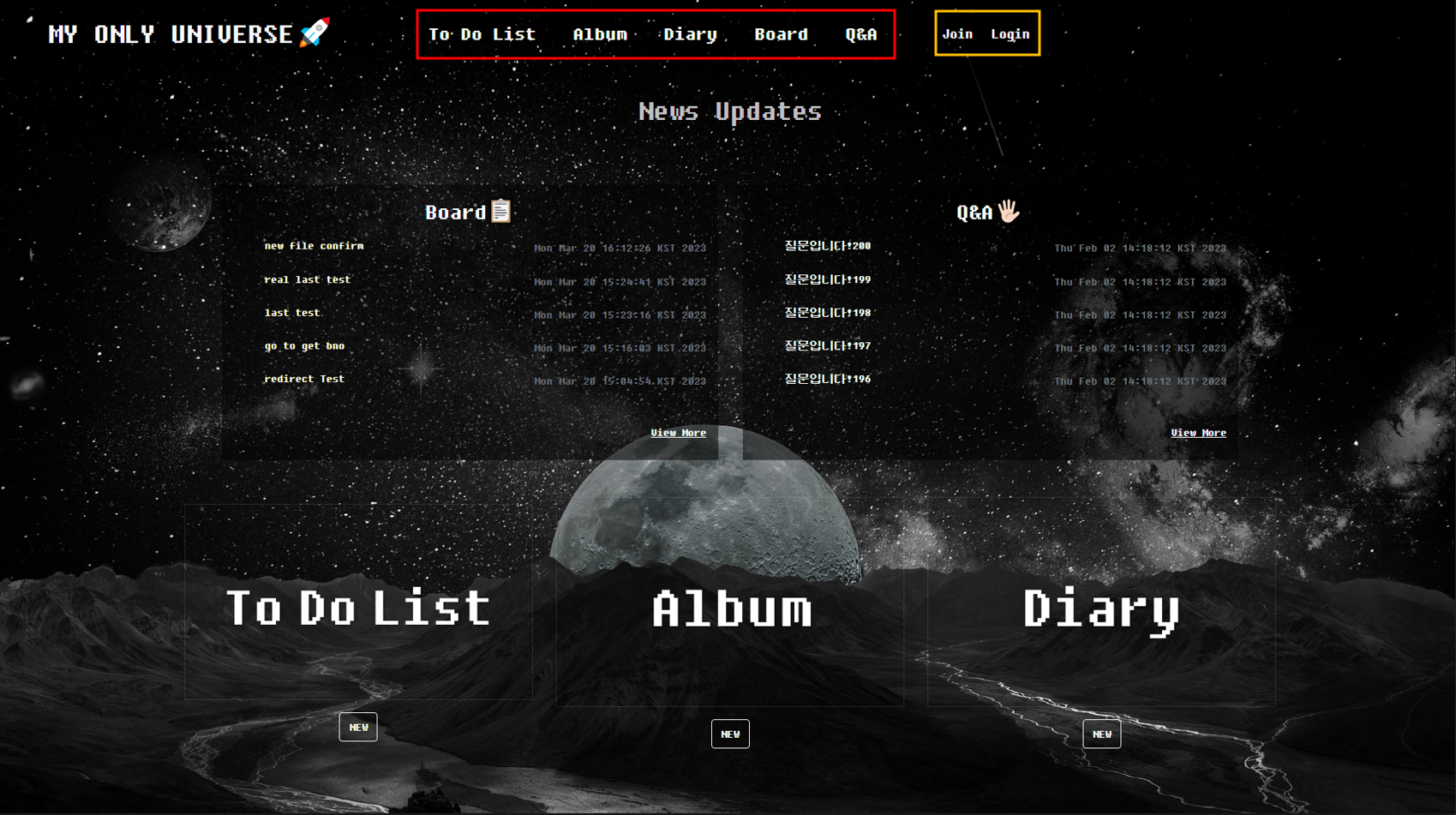
프로젝트를 하면서 계속 거슬렸던 1가지... navbar 정렬이었다😂
흔히 말해 메뉴를 나타내는 빨간색 범위는 navbar의 중앙에 정렬하고 싶었고,
로그인과 관련된 노란색 범위는 가장 오른쪽으로 정렬하여 배치하고 싶었다.
우선 navbar의 자바스크립트 코드는 bootStrap 코드를 그대로 가져와 활용한 것이기 때문에
mx-, my- 를 이용해 간격 정도만 조절하는 정도로 사용을 한 것이었다.
JAVA에서 기능을 구현하고 화면에서 확인하는 내내 계속 수정하고싶은 부분 중 하나였는데,
CSS는 마지막에 다 정리를 하자고 다짐했건만 애매한 시간이 조금 남은 찰나에 해결을 해보았다!
생각보다 해결 방법은 굉장히 간단했다.
로그인과 관련된 노란색 범위의 ul에는 class에 ml-auto 속성을 더해주었고,
<style>
.navbar-nav {
align-items: center;
display: flex;
margin: 0 auto;
flex-direction: row;
justify-content: center;
}
</style>메뉴를 나타내는 빨간색 범위에는 style 태그에 해당 코드를 적용해주었다.
CSS를 조금 더 자세하게 공부하면 화면도 훨씬 예쁘게 구현할 수 있을 것 같지만
우선은 JAVA와 SPRING을 좀 더 공부한 다음 병행해서 공부하면 좋을 것 같다🥰
728x90
반응형
'Project > My only universe(Spring framework)' 카테고리의 다른 글
| [Spring] MessageConverter 등록 시 이미지 파일명 인코딩 오류 해결 (0) | 2023.04.06 |
|---|---|
| [Spring] JSON 데이터 전송, Encoding 오류 해결 (0) | 2023.04.04 |
| JSON 형태의 데이터 반환, @ResponseBody, @RequestBody 어노테이션 (0) | 2023.03.28 |
| [Error] Login 기능 구현 중 Parameter 송신 오류 및 결과값 타입 변환 오류 (0) | 2023.03.24 |
| [3월 4주 차] 프로젝트 시작 후 24일째, 진행 상황 중간 점검 (0) | 2023.03.22 |